40 chart js remove data labels
Guide to Creating Charts in JavaScript With Chart.js May 24, 2022 · function addData (chart, label, data) { chart.data.labels.push(label); chart.data.datasets.forEach((dataset) => { dataset.data.push(data); }); chart.update(); } addData(myChart, 'SolidJS', 18200) The update() method is meant to be called after altering the data object, and safely updates the chart. It re-renders the scales, legend and the ... C3.js | D3-based reusable chart library bindto. The CSS selector or the element which the chart will be set to. D3 selection object can be specified. If other chart is set already, it will be replaced with the new one (only one chart can be set in one element).
chart.js2 - Chart.js v2 hide dataset labels - Stack Overflow May 13, 2016 · For those who want to remove the actual axis labels and not just the legend in 2021 (Chart.js v.3.5.1). Note: this also removes the axes. Note: this also removes the axes.

Chart js remove data labels
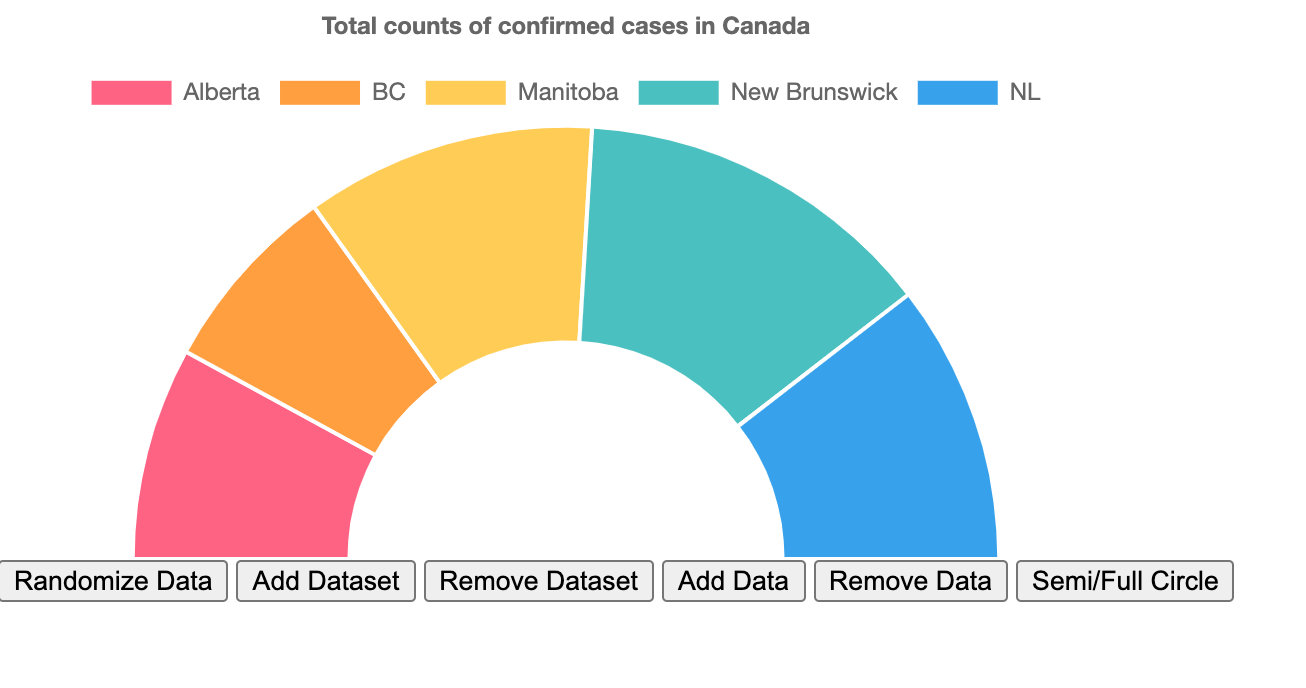
Getting Started – Chart JS Video Guide This can be anything from data points, labels, background colors, hover colors and more. Other const values can be placed in here as well that relate to the values or data points of a chart. The setup block or data block code looks like this and should always be the first part to load. Because all other blocks are dependent on the data block. Dashboard Tutorial (I): Flask and Chart.js | Towards Data Science Jun 10, 2020 · Plot4: Doughnut Chart (Semi-Circle) Bar Line Chart. First, we need to prepare the dataset for the Bar Line Chart. This chart mainly places focus on the cumulative_cases, cumulative_recovered, cumulative_deaths, and active_cases_change of COVID in Alberta from January to June. To make the values fairly distributed in the same range, I process the … Line Chart | Chart.js Aug 03, 2022 · config setup actions ...
Chart js remove data labels. Scatter | Chart.js Aug 03, 2022 · config setup actions ... Generating Chart Dynamically In MVC Using Chart.js Nov 05, 2018 · In this article, we shall learn how to generate charts like Bar chart, Line chart and Pie chart in an MVC web application dynamically using Chart.js which is an important JavaScript library for generating charts. Chart.js is a simple and flexible charting option which provides easy implementation to web developers and designers. Visualization: Pie Chart | Charts | Google Developers May 03, 2021 · We also used the pieStartAngle to rotate the chart 135 degrees, pieSliceText to remove the text from the slices, ... Bounding box of the chart data of a horizontal (e.g., bar) chart: ... getChartAreaBoundingBox() Returns an object containing the left, top, width, and height of the chart content (i.e., excluding labels and legend): var cli ... Angular 12 Chart Js using ng2-charts Examples - ItSolutionstuff Aug 05, 2021 · If you want to add chart in your angular 12 project then we will suggest you to use ng2-charts npm package to adding chart. ng2-charts provide line chart, pie chart, bar chart, doughnut chart, radar chart, polar area chat, bubble chart and scatter chart. here, i will give you example with integrate three chart.
Using D3.js with React: A complete guide - LogRocket Blog How to make a chart reusable in React and D3.js. One of the important principles of React is to make components that are reusable. To do this, we need to remove the provided data and then pass it to the component through props. The width and height of the SVG will also be passed via props: const data = [12, 5, 6, 6, 9, 10]; The above becomes: Combo bar/line | Chart.js Aug 03, 2022 · config setup actions ... How to add text inside the doughnut chart using Chart.js? Jan 07, 2014 · None of the other answers resize the text based off the amount of text and the size of the doughnut. Here is a small script you can use to dynamically place any amount of text in the middle, and it will automatically resize it. Line Chart | Chart.js Aug 03, 2022 · config setup actions ...
Dashboard Tutorial (I): Flask and Chart.js | Towards Data Science Jun 10, 2020 · Plot4: Doughnut Chart (Semi-Circle) Bar Line Chart. First, we need to prepare the dataset for the Bar Line Chart. This chart mainly places focus on the cumulative_cases, cumulative_recovered, cumulative_deaths, and active_cases_change of COVID in Alberta from January to June. To make the values fairly distributed in the same range, I process the … Getting Started – Chart JS Video Guide This can be anything from data points, labels, background colors, hover colors and more. Other const values can be placed in here as well that relate to the values or data points of a chart. The setup block or data block code looks like this and should always be the first part to load. Because all other blocks are dependent on the data block.














![Feature] Is it possible to use images on labels? · Issue #68 ...](https://user-images.githubusercontent.com/1084257/42106522-b752f874-7baa-11e8-9b9d-a8e7060c0b8c.png)























Post a Comment for "40 chart js remove data labels"