38 highcharts data labels vertical align
How to prevent data labels from overlapping with bars - Highcharts ... const load = function () { const points0 = this.series [0].data; const points1 = this.series [1].data; const chart = this; // look for points which x positions are close and move them points0.foreach (function (point, i) { let { x, y } = point.datalabel.attr (); let { x:x1, y:y1 } = points1 [i].datalabel.attr (); // add y offsets y -= 3; … Responsive chart | Highcharts.com This demo shows how breakpoints can be defined in order to change the chart options depending on the screen width. All charts automatically scale to the container size, but in this case we also change the positioning of the legend and axis elements to accomodate smaller screens.
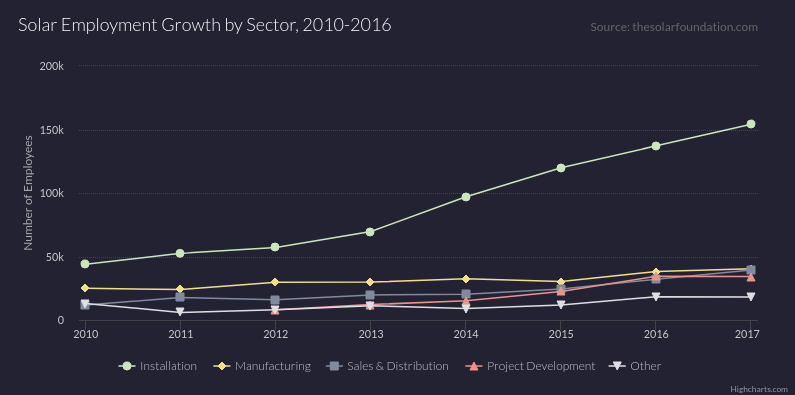
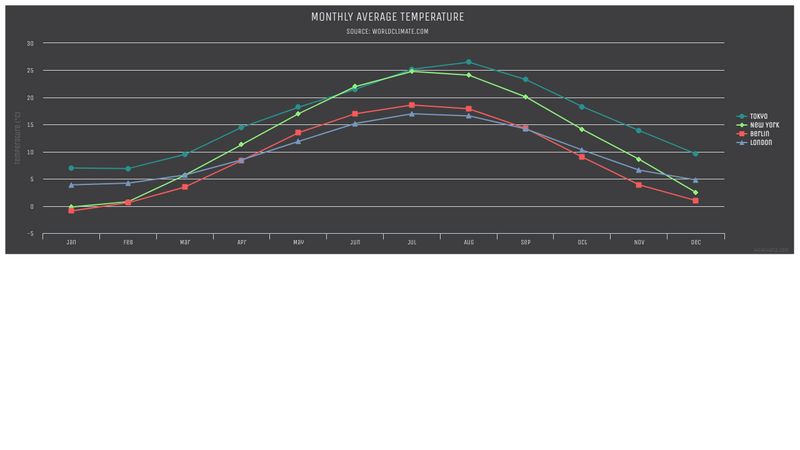
Highcharts Basic Line Chart - Tutlane data: [12908, 5948, 8105, 11248, 8989, 11816, 18274, 18111] If you observe the above example, we create a simple line chart by using highcharts library with required properties. When we execute the above highcharts example, we will get the result as shown below. This is how we can create a basic line chart with required properties using ...

Highcharts data labels vertical align
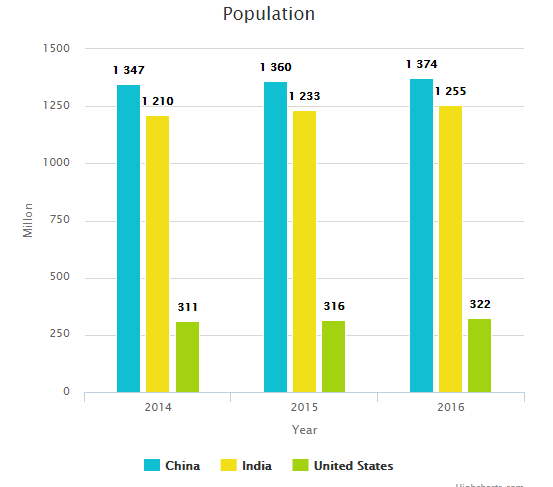
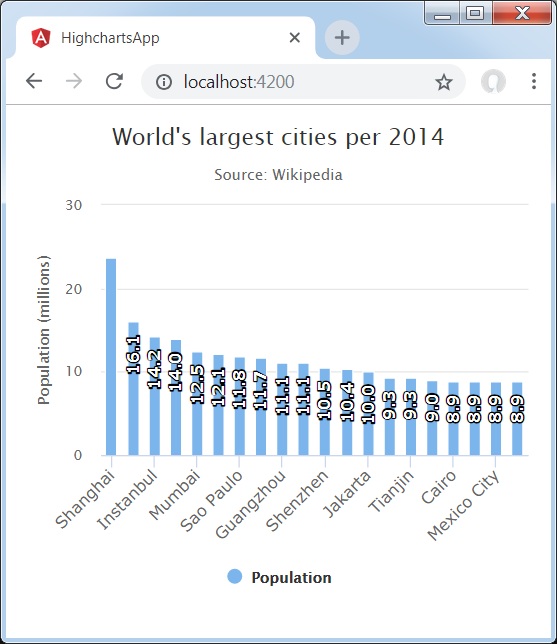
How to add a label above each bar in Highcharts? How to add data labels to a chart? Hide Menu More… Line chart with 2 lines. This chart shows how data labels can be added to the data series. This can increase readability and comprehension for small datasets. The chart has 1 X axis displaying categories. The chart has 1 Y axis displaying Temperature (°C). Range: 0 to 30. End of interactive ... Scatter plot | Highcharts.com Scatter charts are often used to visualize the relationships between data in two dimensions. This chart is visualizing height and weight by gender, showing a clear trend where men are on average taller and heavier than women. Title and legend position overlap chart' plot area and subtitle - GitHub Expected behaviour. If chart should be responsive, verticalAlign: "bottom" of the title and legend should not cause overlapping with plot area or subtitle without chart's margin or spacing set. The chart should auto calculate the proper placement of title, subtitle, plot and legend. Actual behaviour
Highcharts data labels vertical align. pandas系列8-分类类型categories - 腾讯云开发者社区-腾讯云 Mar 01, 2021 · 99%的人都不知道的pandas骚操作(一) pandas有一种功能非常强大的方法,它就是accessor,可以将它理解为一种属性接口,通过它可以获得额外的方法。 Highcharts API Option: series.column.dataLabels.verticalAlign align: string. The alignment of the data label compared to the point. If right, the right side of the label should be touching the point. For points with an extent, like columns, the alignments also dictates how to align it inside the box, as given with the inside option. Can be one of left, center or right. Stacked chart data labels vertical align - Highcharts official support ... I'm trying to get the data labels in a stacked column chart to align themselves right under the top of the column they're in. This is what I'm starting with: But i'd like the internal data labels to align the top of the text with the top of the containing box. Is this currently possible? Highcharts .NET: Highsoft.Web.Mvc.Charts.BarSeriesDataLabels Class ... Properties: BarSeriesDataLabelsAlign Align [get, set]: The alignment of the data label compared to the point. Ifright, the right side of the label should be touching thepoint.For points with an extent, like columns, the alignmentsalso dictates how to align it inside the box, as given with theinsideoption. Can be one of left, center or right.More...
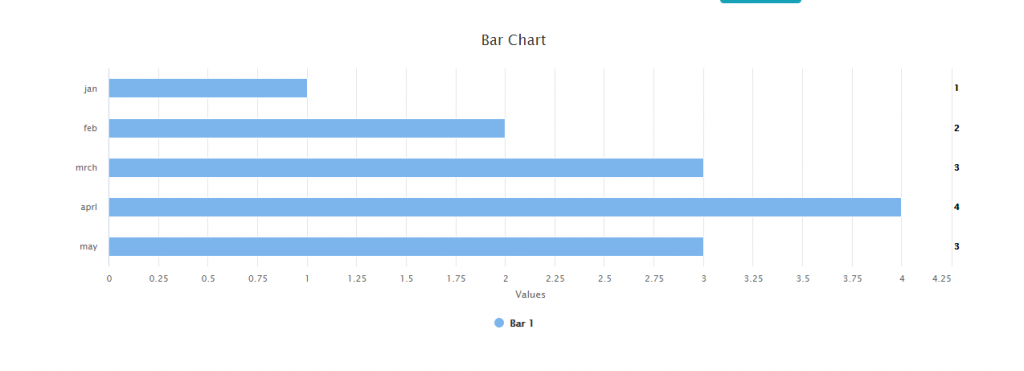
javascript - Highcharts data label vertical alignment - bug - Stack ... Im facing an issue with highcharts js library where im trying to put the value of the point inside the shape. for this im using inside: true, verticalAlign: 'middle' for data label which seem to work just fine but whenever the point is at the start or at the end of the chart the label does not align correctly. I have already tried offset and padding but its for the whole axis not the label. Highcharts: aligning data labels on the same line in bar charts 1 Only fixed value is possible to set. You can in load function get bar height (bar is the same as column chart, but inverted) and then call series.update ( { dataLabels: { x: newValue }}); to update position for dataLabels. - Paweł Fus Feb 19, 2014 at 13:58 can u explain clearly that how to dynamically change the position based on the bar height Highcharts API Option: plotOptions.series.dataLabels.verticalAlign The vertical alignment of a data label. Can be one of top , middle or bottom. The default value depends on the data, for instance in a column chart, the label is above positive values and below negative values. Defaults to bottom. Bar chart & DataLabels. Buggy vertical alignment under height ... - GitHub When applying a height constraint that is too high, the first data label is poorly aligned. Things I've tried: Setting y therefore has ...
Highcharts - verticalAlign on dataLabels not working on line graph Definitely not uderstadable from official documentation. This important information should be there. It only says: "The vertical alignment of a data label. Can be one of top, middle or bottom. The default value depends on the data, for instance in a column chart, the label is above positive values and below negative values." - Highcharts API Option: series.treemap.dataLabels.verticalAlign The vertical alignment of a data label. Can be one of top , middle or bottom . The default value depends on the data, for instance in a column chart, the label is above positive values and below negative values. Highcharts .NET: Highsoft.Web.Mvc.Charts.AnnotationsLabelOptions Class ... Highcharts .NET 10.2.0.1 ... Aformatstring for the data label. ... The vertical alignment of the annotation's label. X. double Highsoft.Web.Mvc.Charts.AnnotationsLabelOptions.X: get set: The x position offset of the label relative to the point.Note that if a distance is defined, ... Highcharts .NET: Highsoft.Web.Mvc.Charts.ColumnSeriesDataLabels Class ... Properties: ColumnSeriesDataLabelsAlign Align [get, set]: The alignment of the data label compared to the point. Ifright, the right side of the label should be touching thepoint.For points with an extent, like columns, the alignmentsalso dictates how to align it inside the box, as given with theinsideoption. Can be one of left, center or right.More...
Highcharts API Option: series.bar.dataLabels.verticalAlign series.bar.dataLabels.verticalAlign. The vertical alignment of a data label. Can be one of top , middle or bottom. The default value depends on the data, for instance in a column chart, the label is above positive values and below negative values.
Basic bar | Highcharts.com Highcharts Demo: Basic bar. Bar chart showing horizontal columns. This chart type is often beneficial for smaller screens, as the user can scroll through the data vertically, and axis labels are easy to read.
series.solidgauge.dataLabels.verticalAlign - Highcharts The vertical alignment of a data label. Can be one of top , middle or bottom . The default value depends on the data, for instance in a column chart, the label is above positive values and below negative values.
Highcharts .NET: Highsoft.Web.Mvc.Charts.HeatmapSeriesDataLabels Class ... Properties: HeatmapSeriesDataLabelsAlign Align [get, set]: The alignment of the data label compared to the point. Ifright, the right side of the label should be touching thepoint.For points with an extent, like columns, the alignmentsalso dictates how to align it inside the box, as given with theinsideoption. Can be one of left, center or right.More...
Change Datalabel Color, Rotation and Align values based on C - Highcharts Re: Change Datalabel Color, Rotation and Align values based Tue Dec 16, 2014 12:36 pm dataLabels can be styled per point. Example: For dynamic data you could use Point.update () in which you can set new style for dataLabels. API: Kacper Madej Highcharts Developer Brita
Highcharts 配置选项详细说明 | 菜鸟教程 Highcharts 配置选项详细说明 Highcharts 提供大量的配置选项参数,您可以轻松定制符合用户要求的图表,本章节为大家详细介绍Highcharts 配置选项使用说明: 参数配置(属性+事件) chart.events.addSeries:添加数列到图表中。
Highcharts .NET: Highsoft.Web.Mvc.Charts.BubbleSeriesDataLabels Class ... Properties: BubbleSeriesDataLabelsAlign Align [get, set]: The alignment of the data label compared to the point. Ifright, the right side of the label should be touching thepoint.For points with an extent, like columns, the alignmentsalso dictates how to align it inside the box, as given with theinsideoption. Can be one of left, center or right.More...
Heat map | Highcharts.com Highcharts Demo: Heat map. Heatmap showing employee data per weekday. Heatmaps are commonly used to visualize hot spots within data sets, and to show patterns or correlations.
RBC Select Portfolios - RBC Global Asset Management The growth potential for cash is low compared to other asset classes. So is the risk of losing money. In fact, the historical data shows cash equivalents typically don’t lose money. Adding fixed income and equity, which offer the potential for relatively higher returns, can help your portfolio to grow and outpace inflation.
Title and legend position overlap chart' plot area and subtitle - GitHub Expected behaviour. If chart should be responsive, verticalAlign: "bottom" of the title and legend should not cause overlapping with plot area or subtitle without chart's margin or spacing set. The chart should auto calculate the proper placement of title, subtitle, plot and legend. Actual behaviour
Scatter plot | Highcharts.com Scatter charts are often used to visualize the relationships between data in two dimensions. This chart is visualizing height and weight by gender, showing a clear trend where men are on average taller and heavier than women.
How to add a label above each bar in Highcharts? How to add data labels to a chart? Hide Menu More… Line chart with 2 lines. This chart shows how data labels can be added to the data series. This can increase readability and comprehension for small datasets. The chart has 1 X axis displaying categories. The chart has 1 Y axis displaying Temperature (°C). Range: 0 to 30. End of interactive ...



































Post a Comment for "38 highcharts data labels vertical align"