41 google maps api hide labels
How to send an intent to a specific app from react-native How to send an intent to a specific app from react-native. I'm developing a react-native mobile app an I would like to send an intent (geo: ...) specifically to google map app. In this native example they use the Intent.setPackage () function, but I can not find a similar solution for react-native. Here's my code that currently let the user ... Package visibility in Android 11 | Android Developers Package visibility in Android 11. bookmark_border. On this page. Additional resources. Blog posts. Android 11 introduces changes related to package visibility. These changes affect apps only if they target Android 11. For more information on these changes, view the guides about package visibility on Android.
Google Play Console: App rejected due to Intent Redirection ... We rejected xx with package name xx, for violating our Device and Network Abuse or User Data policy. This app uses software that contains security vulnerabilities for users or allows the collection of user data without proper disclosure.

Google maps api hide labels
Using Param with Panel — Panel v0.14.0 - HoloViz By default, a Param pane will show widgets for all parameters with a precedence value above the value pn.Param.display_threshold, so you can use precedence to automatically hide parameters that are not meant to have widgets. You can also explicitly choose which parameters should have widgets in a given pane, by passing a parameters argument. Maps SDK for Android overview | Google Developers With the Maps SDK for Android, add maps to your Android app including Wear OS apps using Google Maps data, map displays, and map gesture responses. You can also provide additional information for map locations and support user interaction by adding markers, polygons, and overlays to your map. The SDK supports both the Kotlin and Java ... Managing markers, labels, and POI collisions | Maps JavaScript API ... Use the MarkerOptions. collisionBehavior property to specify priority on a marker. Use one of the following values: REQUIRED - Default. Requires display of a marker that overlaps with other markers, labels, and POIs. OPTIONAL_AND_HIDES_LOWER_PRIORITY - Indicates that the marker may be replaced or overlapped by a required marker, or replaced by ...
Google maps api hide labels. Code Samples | Maps JavaScript API | Google Developers Street View Static API Maps Embed API Maps URLs Maps Elevation API Routes Directions API Distance Matrix API Roads API Routes API (Preview) Solutions Industry Solutions Gaming Services Transportation and Logistics Places Places API Places SDK for Android Places SDK for iOS Places Library, Maps JavaScript API Mapping Sheets - Google Workspace Marketplace Main features (add-on and web-app) ⇨ Basic (Free) Features: − Select the 3 data headers you want to use for Title, Filter, and Location − The Title determines the value of the header in the... Known Issues | The Events Calendar Google Maps is also not displaying on the Single Event View and even Map View for some users ... Use CSS to hide the icons: tribe-common .tribe-common-c-svgicon; Affected Products: The Events Calendar ... if you visit your site's /events page on March 14th and click on Subscribe To Calendar > Google Calendar, the events imported will start on ... Top Mobile App Development Companies in The USA - Hongkiat Rating: 4.8/5. Retrocube is a foundational name in app development in the USA. It is the home to robust apps in all sectors. Whether it is game apps, enterprise, or related to the medical industry. They are working in the industry for a long time and making their way to mark a decade into app development.
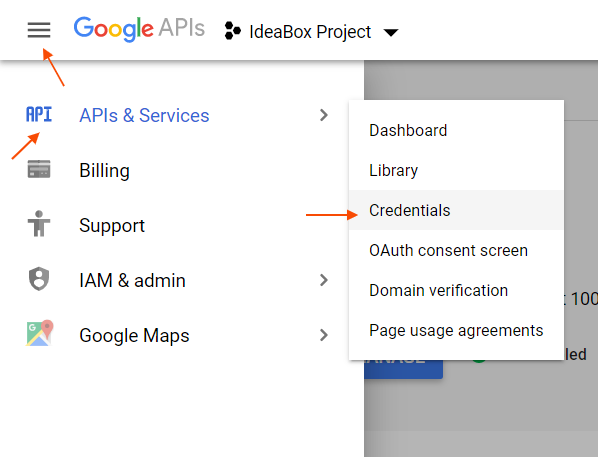
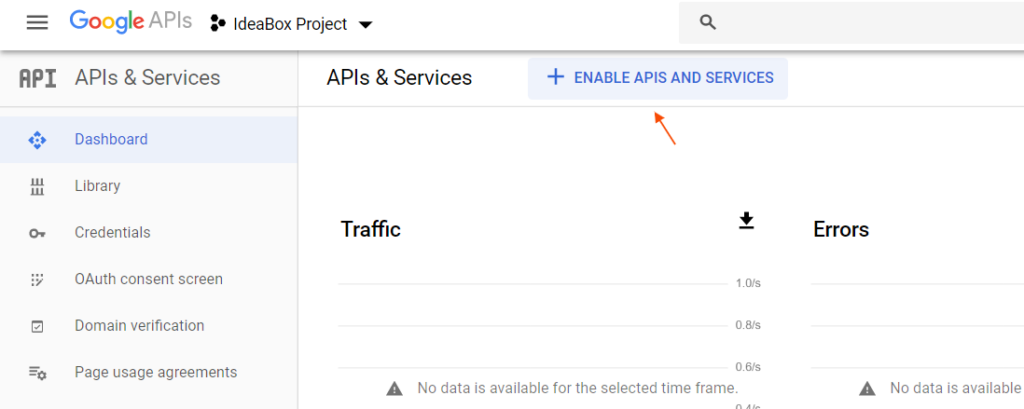
App permissions best practices | Android Developers The following tips will help you find permissions-related code problems on devices running API level 23 or higher: Identify your app's current permissions and the related code paths. Test user flows across permission-protected services and data. Test with various combinations of granted or revoked permissions. JCenter service update | Android Developers JCenter service update. JFrog, the company that maintains the JCenter artifact repository used by many Android projects, made JCenter a read-only repository on March 31st, 2021. According to the announcement , JCenter will allow downloads of existing artifacts indefinitely. Developers who publish artifacts on JCenter should migrate their ... How To Generate An API Key For The Google Maps API Go to the Google Developers Console. 2. Create a new project. 3. Click on the "API & Auth" menu item. 4. Under the "APIs" section, enable the Google Maps API. 5. Under the "Credentials" section, click on the "Create new key" button. 6. Select "Server key" as the key type. 7. Enter a name for the key and click on the "Create" button. Map Mashup Instructions - Caspio Online Help Only select terms and sections that are described below. Step 1: General Map Settings. "Map it" and "View on map" refer to a link that map mashup allows you add to your DataPage results for each record. Depending on your setting, end users can plotted the record or bring up the InfoWindow by clicking on the link.
Polygon | Maps SDK for Android | Google Developers An Object associated with the polygon. For example, the Object can contain data about what the polygon represents. This is easier than storing a separate Map. As another example, you can associate a String ID corresponding to the ID from a data set. Google Maps SDK for Android neither reads nor writes this property. Package visibility filtering on Android | Android Developers When an app targets Android 11 (API level 30) or higher and queries for information about the other apps that are installed on a device, the system filters this information by default. This filtering behavior means that your app can't detect all the apps installed on a device, which helps minimize the potentially sensitive information that your app can access but doesn't need to fulfill its use cases. Hiding Map Features With Styling | Maps JavaScript API - Google Developers The following commands clone, install dependencies and start the sample application. git clone -b sample-hiding-features . cd js-samples. npm i. npm... java - Android Studio can not connect and MYSQL keep stopping due to ... I am new with Android Studio. My aim is really basic but it was struggled me too much. When I move my code with normal main function (with Java Sysout print method).
Wplocker.com - Gpl Licensed Wordpress Themes & Plugins Largest collection of free gpl licensed wordpress themes and plugins available for download. Free tutorials and wordpress learning ebooks.
HTML Standard The image given by the src and srcset attributes, and any previous sibling source elements' srcset attributes if the parent is a picture element, is the embedded content; the value of the alt attribute provides equivalent content for those who cannot process images or who have image loading disabled (i.e. it is the img element's fallback content).
WordPress Theme, Plugins, PHP Script, HTML Templates - WeaPlay Download Free Nulled Premium WordPress Themes, Plugins, Modules Extensions, Web Templates, CMS Templates and PHP Script Crack.
20+ Awesome Website Builders for Creating Your Own Websites - WHSR Integrated shipping labels; Bottom Line. ... What features you would like to have and what you intend to do with it. Some ideas would be: a contact form, Google Maps, blog section, gallery mode, or even an online store. Alternatively, ... while others require more advanced coding to use the API key. Use the trial account to check whether the ...
Why You Should Restrict Your Google Places API Key This could cause problems if their application makes unexpected or undesirable requests to the API. 3. It helps to prevent your API key from being compromised. If you don't restrict your API key, anyone who has it can use it to access your Google account. This could allow them to make changes to your account or access sensitive data. 4.
Versions | Maps SDK for Android | Google Developers The Maps SDK for Android adheres to semantic versioning, and new major version releases may include breaking changes. The minimum API level supported is 19. Specifying the Maps dependency within...
JavaScript Date Objects - W3Schools Date objects are created with the new Date () constructor. There are 4 ways to create a new date object: new Date () new Date (year, month, day, hours, minutes, seconds, milliseconds) new Date (milliseconds) new Date (date string)
Map and Tile Coordinates | Maps SDK for Android - Google Developers The Maps SDK for Android uses the following coordinate systems: Latitude and longitude values, which reference a point on the world uniquely. (Google uses the World Geodetic System WGS84 standard.)...
Release notes - JAlbum Developers: New IO.zip API; Developers: New SmartProgressMonitor API; Developers: Updated JSON library to json-simple3..2; Swedish, English, German, French, Dutch, Korean, Hungarian and Turkish translations updated. Thank you dear translators! Bug fixes. Hitting preview when preview window had been iconified wouldn't de-iconify window
Event system | Maps JavaScript API | Google Developers The MVCObject constructor is guaranteed to be an empty function, and so you may inherit from MVCObject by writing MySubclass.prototype = new google.maps.MVCObject ();. Unless otherwise noted, this...
How To Hide Your Google Maps API Key - I want To Learn Ruby To hide your API key, you'll need to encrypt it. You can do this with a tool like the open-source cipher tool, OpenSSL. 4. Once your key is encrypted, you can add it to your code. Make sure to store the encrypted key in a safe place so that it can't be easily accessed or stolen. 5.
Managing markers, labels, and POI collisions | Maps JavaScript API ... Use the MarkerOptions. collisionBehavior property to specify priority on a marker. Use one of the following values: REQUIRED - Default. Requires display of a marker that overlaps with other markers, labels, and POIs. OPTIONAL_AND_HIDES_LOWER_PRIORITY - Indicates that the marker may be replaced or overlapped by a required marker, or replaced by ...
Maps SDK for Android overview | Google Developers With the Maps SDK for Android, add maps to your Android app including Wear OS apps using Google Maps data, map displays, and map gesture responses. You can also provide additional information for map locations and support user interaction by adding markers, polygons, and overlays to your map. The SDK supports both the Kotlin and Java ...
Using Param with Panel — Panel v0.14.0 - HoloViz By default, a Param pane will show widgets for all parameters with a precedence value above the value pn.Param.display_threshold, so you can use precedence to automatically hide parameters that are not meant to have widgets. You can also explicitly choose which parameters should have widgets in a given pane, by passing a parameters argument.






































Post a Comment for "41 google maps api hide labels"